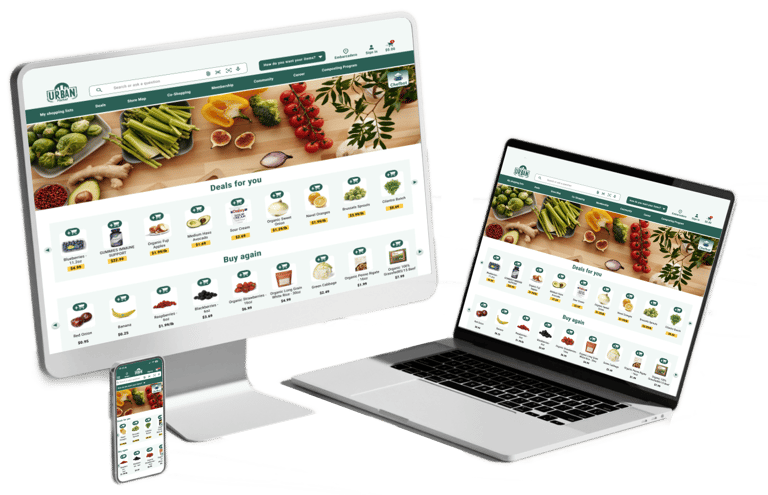
Responsive Website
My Roles:
UI/UX/Motion Designer
Product Designer
UX Researcher
Prototyping
Interaction Designer
IA Designer
Case Study:
Duration:
2 months




Urban Market Grocery Store - Personal Project
Overview
AI assistant (Chefbot)




Problems
Solutions
Lack of control in item selection specifically for busy individuals and people with disability
New interactive shopping mode (Co-Shopping)
Environmental issues such as landfill waste
Compost program
Timely shopping list creation and population
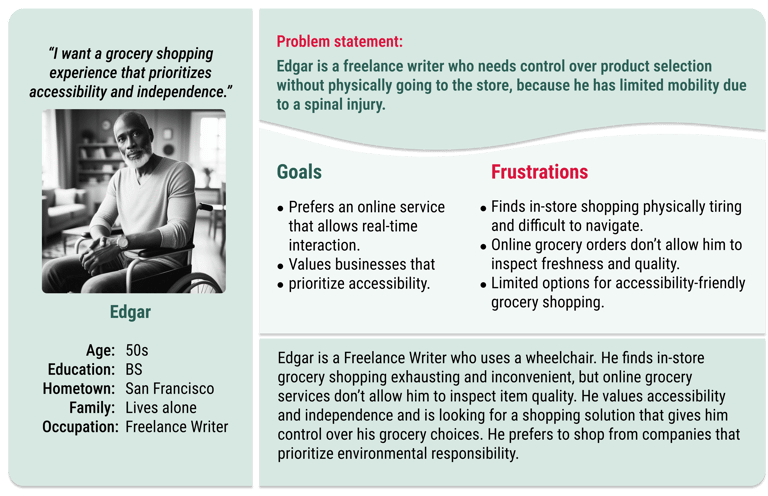
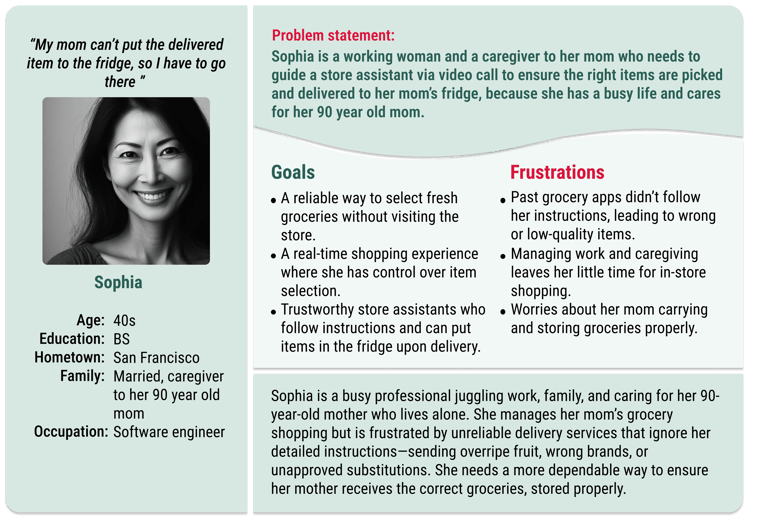
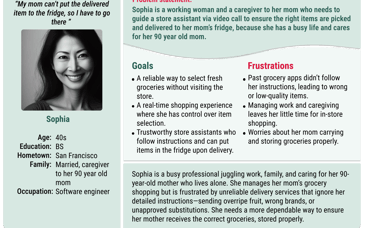
Empathize
Conducted interviews with 10 SF-based online shoppers
Users Problems:
Limited control over store assistants' product selection
Receiving unsatisfactory items
Business Objectives:
Boost sales by innovative technology and reducing returns
Promote accessibility and inclusivity
Reduce food waste and promote sustainability


Goals:
Shop from home with complete control








How might we promote accessibility and inclusivity?
How might we enhance control & trust in remote shopping?
Define








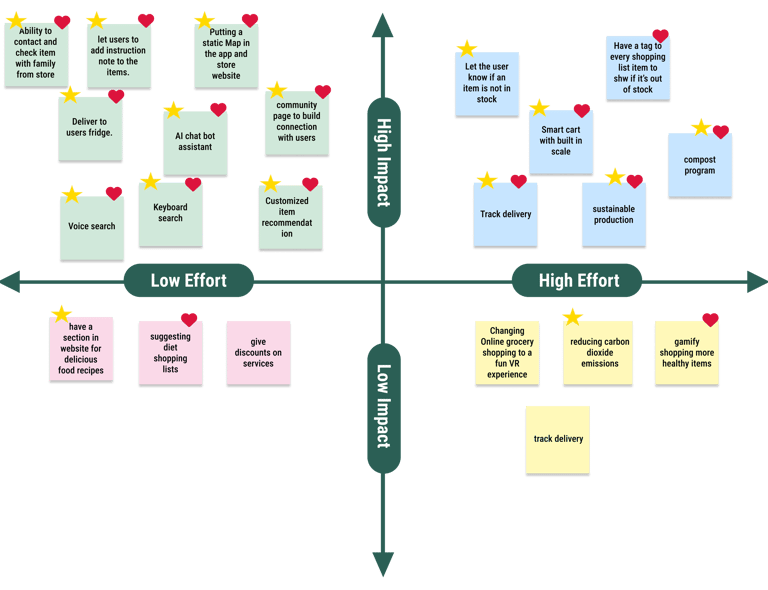
Ideation
Competitive Audit:
Walmart, Target, Erewhon
Brainstormed Solutions:
Co-Shopping Mode: real-time collaboration between
Customer & store assistant
Family members during shopping
Prioritized features using the Impact/Effort matrix






Design
User Journey Mapping:
Identified key touchpoints & pain points
User Flows & Storyboards:
Visualized task flows (new shopping mode a.k.a. Co-Shopping)
Site Map:
Organized content logically to ensure a more intuitive user navigation experience.
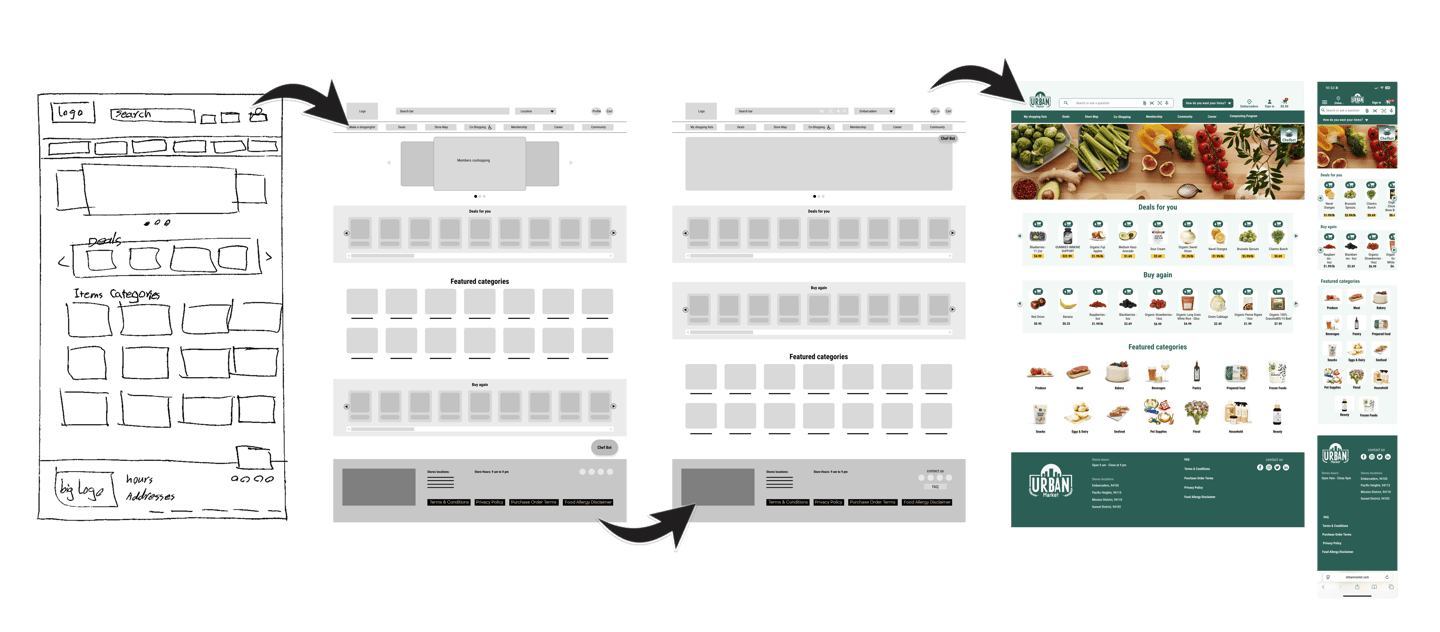
Wireframes:
Low-fidelity sketches of different versions of key screens
Low-Fidelity Prototype:
Visualized core user flows, including Co-Shopping.




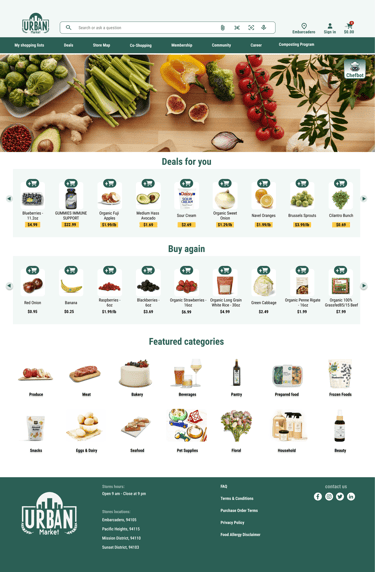
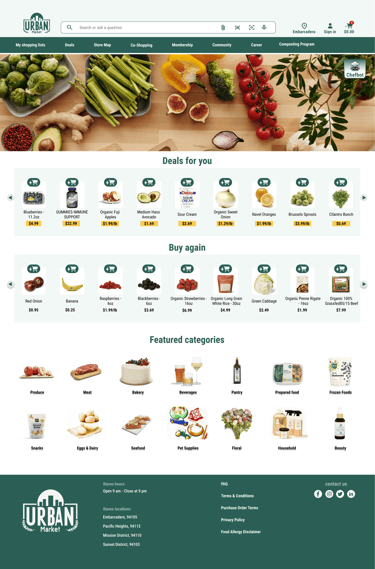
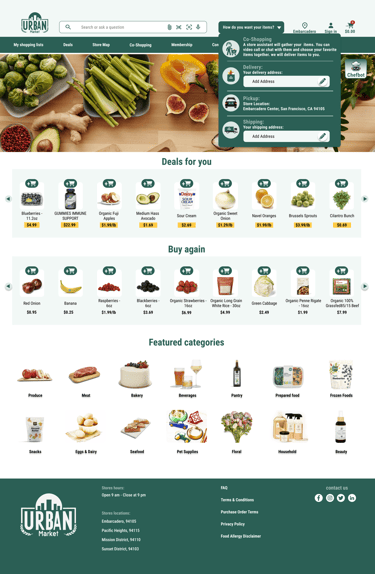
Homepage Evolution


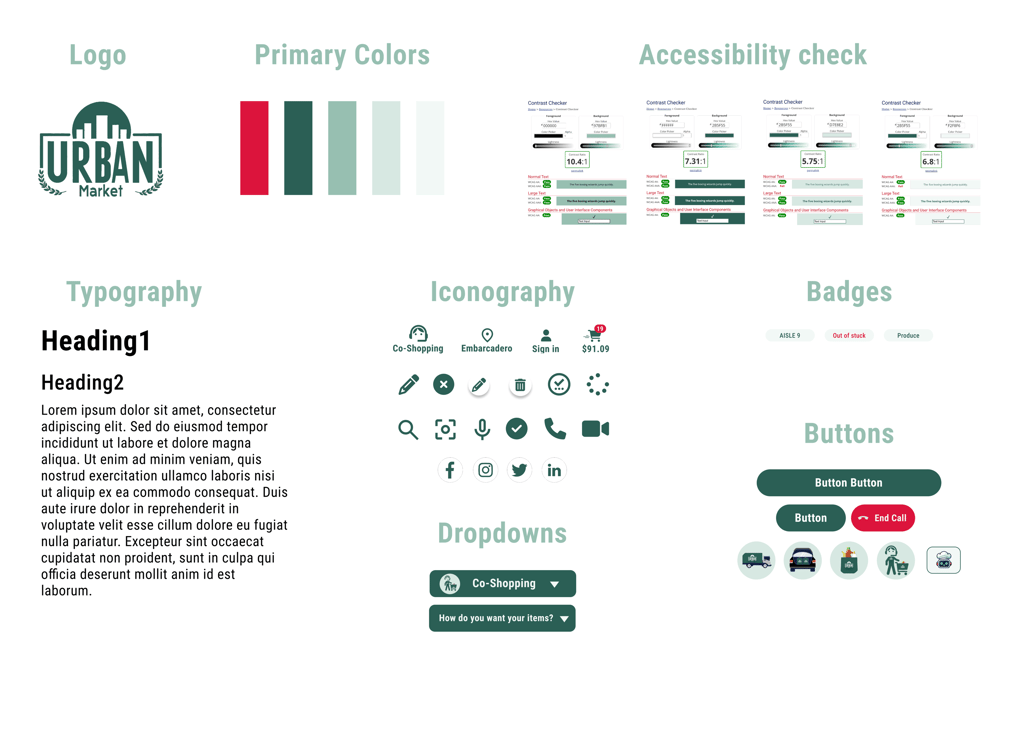
Design System:
Created UI components ensuring consistency, brand conformity, and accessibility.




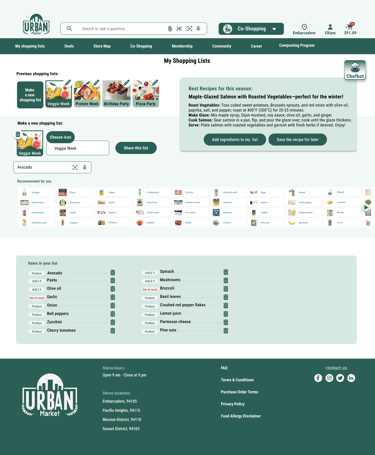
Design


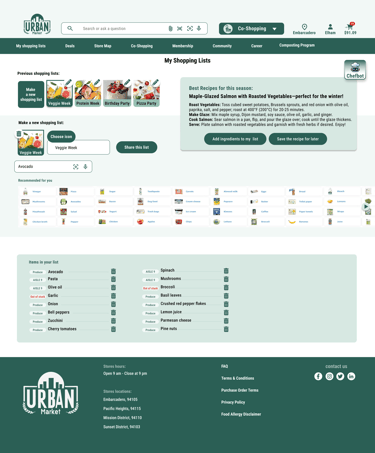
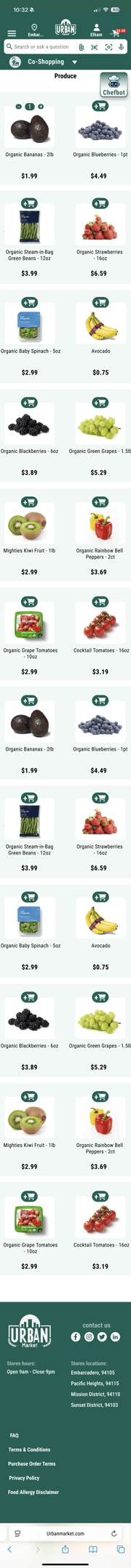
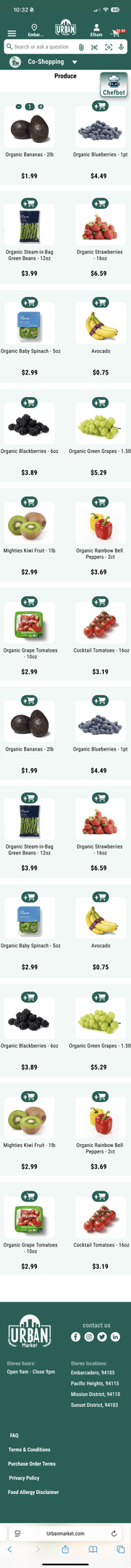
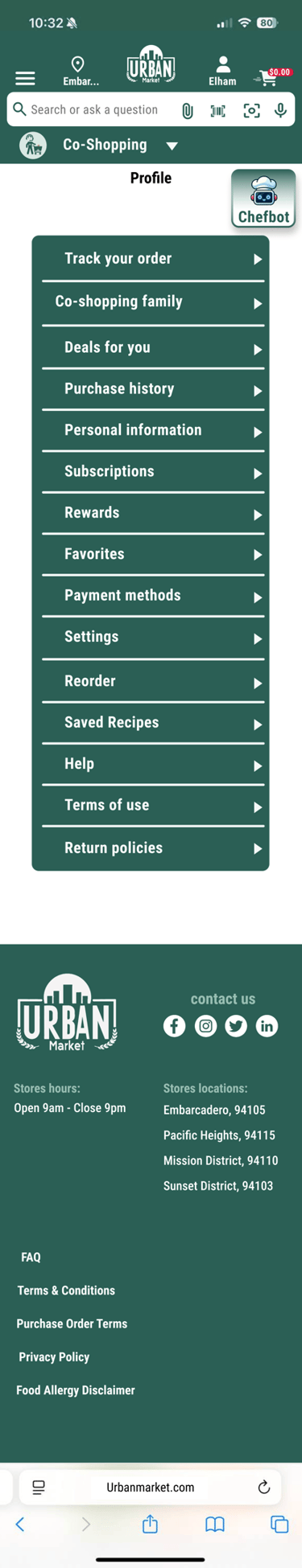
Mockup Samples:






My Shopping Lists


Fresh Produce









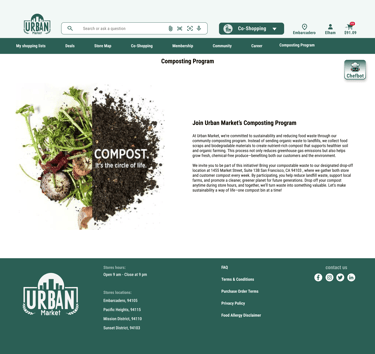
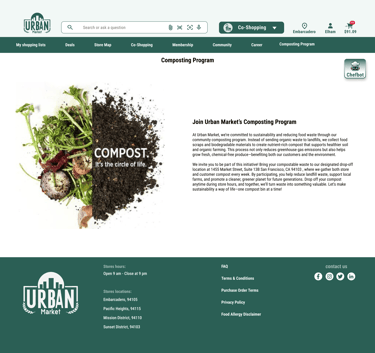
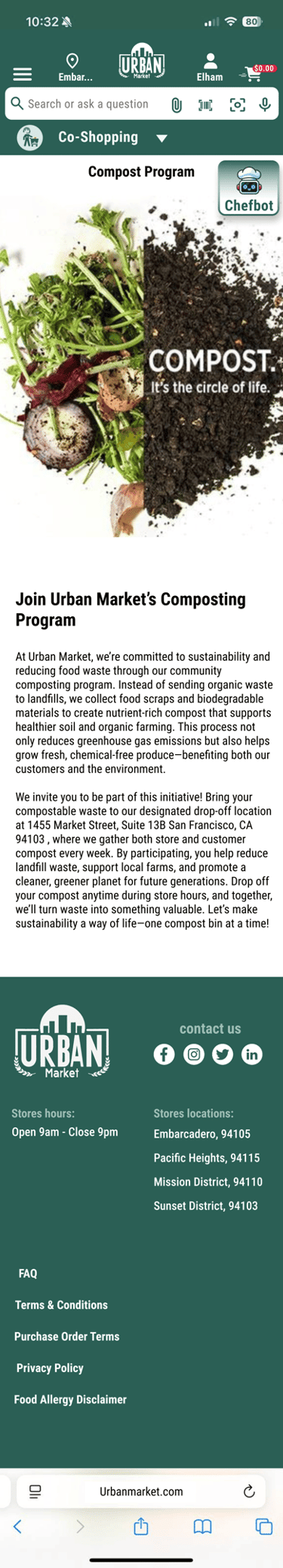
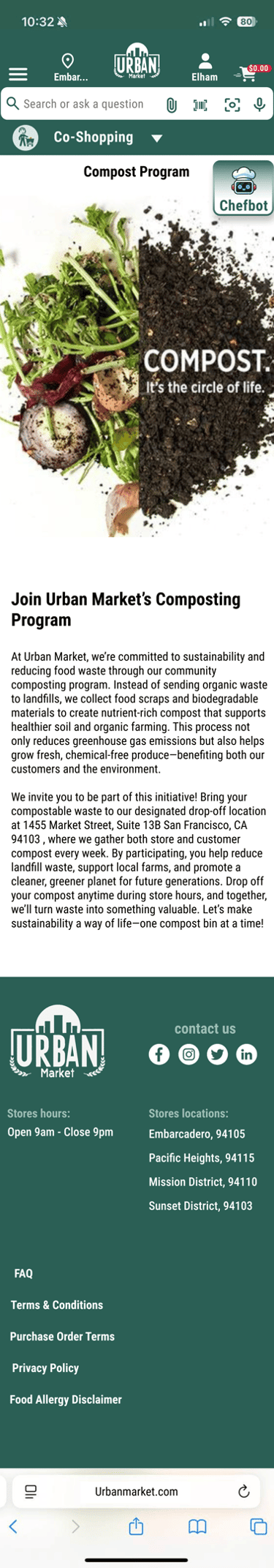
Composting Program


Orders



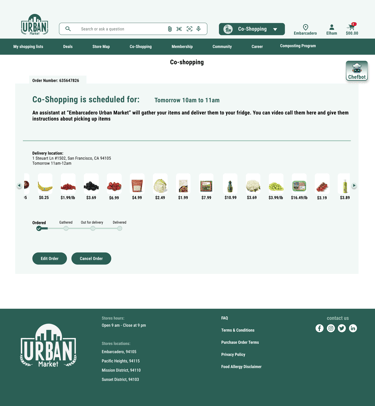
Co-Shopping Order
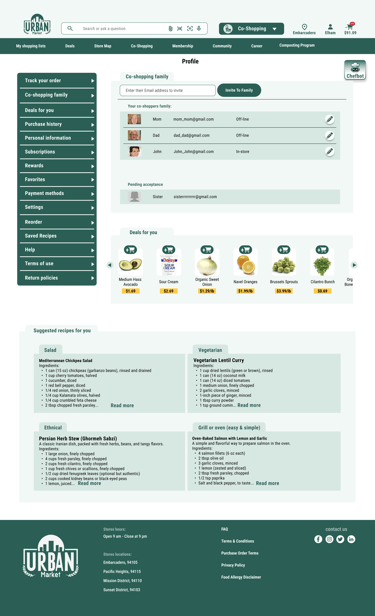
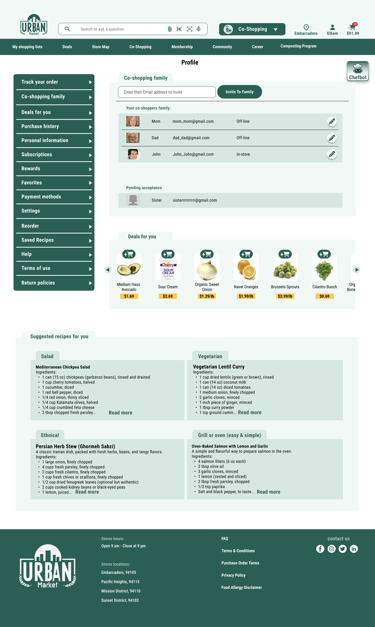
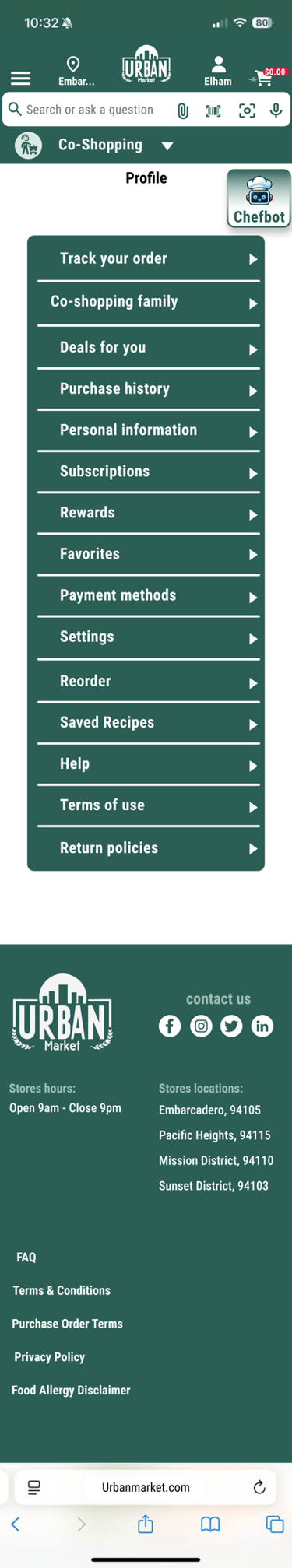
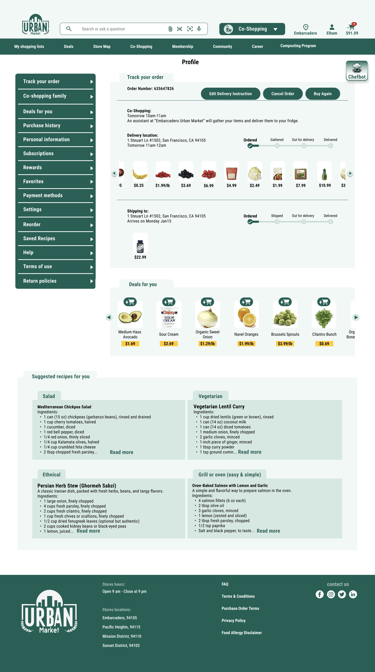
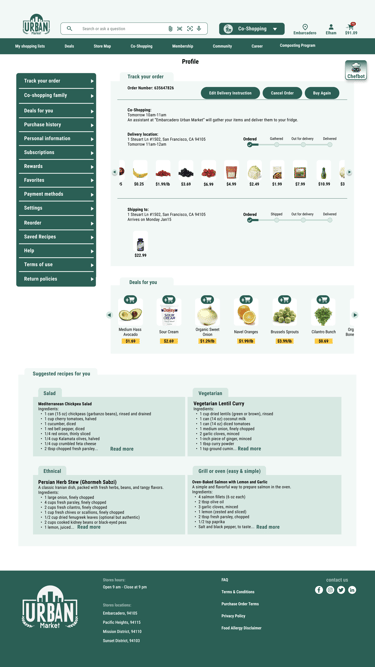
Profile


Design


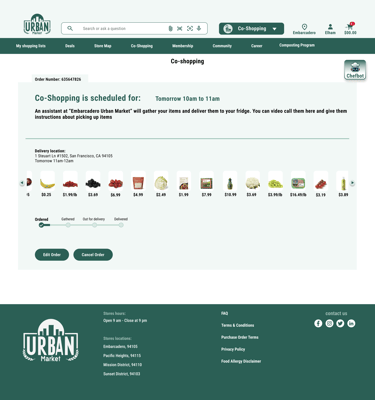
On laptop
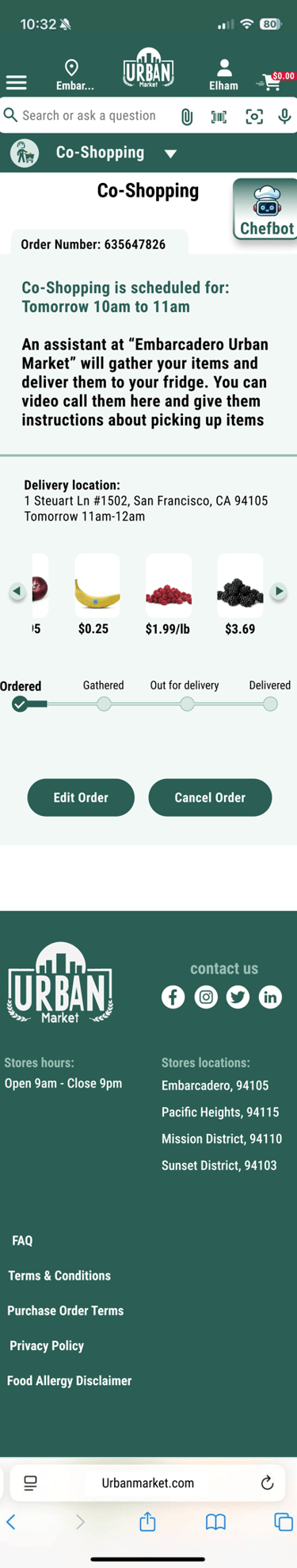
On mobile
High-Fidelity Prototypes:
Built to be fully responsive across desktop and mobile.
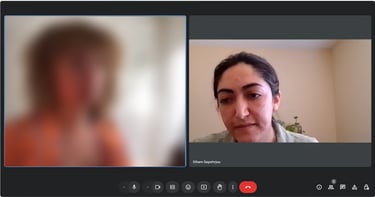
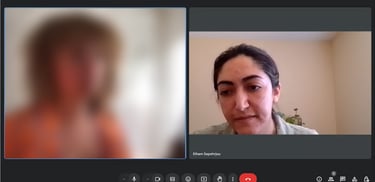
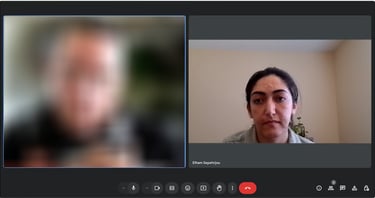
Placing a co-shopping order for tomorrow, 10 am to 11 am.
Design




Key Features:
New Shopping Mode (Co-Shopping)
Shop live via chat or video call with store assistant or a family member.
Real-time list sharing and editing.
Ability to do shopping according to your preferences.
AI Assistant (Chefbot)
Shopping list management
Personalized recommendations
Recipe insight
Assisted shopping according to your diet, allergy, or taste.
Compost Program
Trade compost for store credit
Reduce landfill waste
Promote cultural impact on sustainability
Membership
Unlock perks, savings, and premium services
Design


Test & Iteration
Conducted 5 rounds of usability testing with iterative improvements






Based on the usability test results, users prefer having the option to choose their preferred delivery method during the online shopping process and the flexibility to change it at any time.


Before
After
Outcomes
The success of the design can be summarized as:
Improved control, accessibility, and satisfaction
Differentiated the product in a saturated market
Addressed real user pain points with scalable, tech-driven solutions
Aligned business goals with environmental responsibility




Conducting A/B testing to evaluate design effectiveness.
Collaborating with stakeholders to review and gather feedback on the design.
Preparing detailed documentation and assets for engineering handoff to ensure smooth implementation.
Next Steps